hide spoilers from robots with data-nosnippet
Do you run a website that contains spoilers?
Perhaps you post summaries of book chapters11.
Summaries of Touhou doujins
or other kinds of media. Consider including the HTML attribute data-nosnippet in your page contents:
<div>
<h1>Romeo and Juliet</h1>
<section data-nosnippet>
<!-- A spoiler! -->
Juliet dies.
</section>
</div>
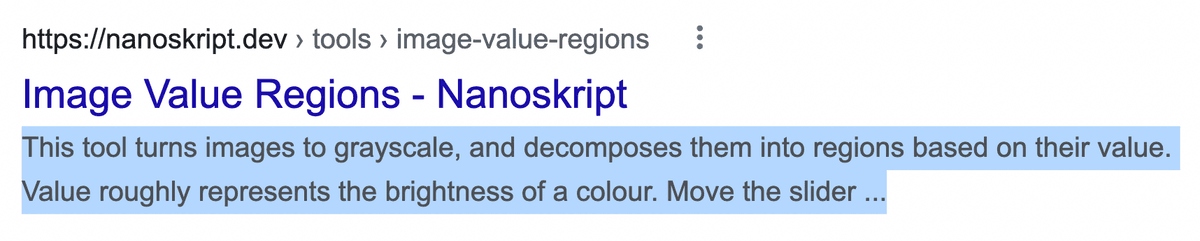
Why? When a page from your site appears in Google Search, the text under your listing is called the snippet.

Snippets are sometimes generated from a <meta name="description"> tag, but usually,
they are extracted from various parts of your page. Importantly, your spoiler could be used as a snippet!
You don't want users to be spoiled before they've even clicked on your page.
The data-nosnippet attribute prevents Google from using an element of your page in a snippet.
Just note that the attribute only works on span, div, and section tags. If your spoiler
is in an unsupported tag (such as <p>), try wrapping it in one of the other tags. The specifics are in
Google's documentation.
but not from Bing
Unfortunately Bing does not support
the data-nosnippet attribute. They
do support
the nosnippet attribute for a page as a whole:
<head>
<meta name="robots" content="nosnippet">
</head>
But this is undesirable because this will cause search engines to not show any snippet for your page. Fortunately, not many people use Bing.22. 8.88% at the time of publishing. This may include other search engines that use Bing internally such as DuckDuckGo.
footnotes
-
8.88% at the time of publishing. This may include other search engines that use Bing internally such as DuckDuckGo. ↩